Published On:Saturday, 17 July 2010
Posted by Admin
வலைப்பதிவில் பதிவேற்றுகின்ற படத்தின் குறிப்பிட்ட பகுதியை மட்டும் வலைப்பதிவிலேயே எப்படி பெரிதாக்கி (Zoom ) பார்ப்பது
நாம் எமது வலைப்பதிவிலே பதிவேற்றுகின்ற புகைப்படங்களின் குறிப்பிட்ட பகுதியை பெரிதாக்கிப் (Zoom ) பார்க்க வேண்டும் என்று விரும்புகின்றீர்களா.
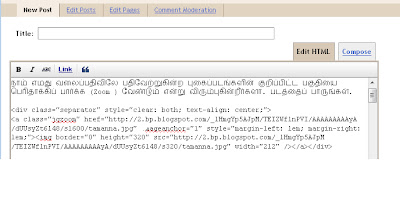
படத்தைப் பாருங்கள்
< Layout -> Edit HTML செல்லுங்கள்.
</head> தேடுங்கள் </head> க்கு மேல் கீழே தருகின்ற HTML Copy , Past பண்ணுங்கள்.
<!--JQZOOM-STARTS-->
<script src="http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/jquery.jqzoom1.0.1.js" type='text/javascript'></script>
<link rel="stylesheet" href="http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/jqzoom.css" type="text/css" />
<script type="text/javascript">
$(function() {
var options =
{
zoomWidth: 275,
zoomHeight: 275
}
$(".jqzoom").jqzoom(options);
var options2 =
{
zoomWidth: 275,
zoomHeight: 275,
zoomType:'reverse'
}
$(".jqzoom2").jqzoom(options2);
});
</script>
<!--JQZOOM-STOPS-HELP@-http://bloggerstop.net-->
Temlete Save பண்ணிக் கொள்ளுங்கள்.
Zoom Width 275
Zoom Height 275 உங்களுக்கு விரும்பிய அளவில் மாற்றிக் கொள்ளுங்கள்.அடுத்த கட்டமாக நாம் பதிவேற்றிய படத்தின் HTML க்கு செல்லுங்கள்.
<a href="DIRECT_LINK_TO_THE_LARGER_IMAGE" title="IMAGE_TITLE"><img src="DIRECT_LINK_TO_THE_SMALLER_IMAGE"/></a>
"DIRECT LINK TO THE LARGER IMAGE " க்கு பக்கத்தில் class="jqzoom" Copy , Past பண்ணுங்கள்.
கீழே பாருங்கள்.
<a href="DIRECT_LINK_TO_THE_LARGER_IMAGE" class="jqzoom" title="IMAGE_TITLE"><img src="DIRECT_LINK_TO_THE_SMALLER_IMAGE"/></a>
நான் பதிவேற்றிய படத்தின் HTML எப்படி மாற்றம் செய்திருக்கிறேன் என்று கீழே பாருங்கள்.
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAhG-JCVDqKuePYJnfYeUxqtc4PuCCiC3JppKwDjceuyU-Y18vgYoNjMOPxSuHkPGb16bE2pBlWBSTs8_Lr_RMOd4DdQzKlze3YpO7Vfy6MMmW2RoedDh_N1xvE73sCnVdc8vz6g56LuGK/s1600/tamanna.jpg" class="jqzoom"imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAhG-JCVDqKuePYJnfYeUxqtc4PuCCiC3JppKwDjceuyU-Y18vgYoNjMOPxSuHkPGb16bE2pBlWBSTs8_Lr_RMOd4DdQzKlze3YpO7Vfy6MMmW2RoedDh_N1xvE73sCnVdc8vz6g56LuGK/s320/tamanna.jpg" width="212" /></a></div>











பயனுள்ள பதிவு. சிறிய சந்தேகம்.
[a href="http://2.bp.blogspot.com/_lHmgYp5AJpM/TEIZWf1nPVI/AAAAAAAAAyA/dUUsyZt6148/s1600/tamanna.jpg"]ல் இருப்பதும் [src="http://2.bp.blogspot.com/_lHmgYp5AJpM/TEIZWf1nPVI/AAAAAAAAAyA/dUUsyZt6148/s320/tamanna.jpg]ல் இருப்பதும் ஒரே படம் தானா? பாதையில் ஒன்றில் s1600ம் இன்னொன்றில் s320ம் காணப்படுகிறதே? அவை என்ன என்று விளக்குவீர்களா?
நன்றி.
//அப்பாதுரை said...

பயனுள்ள பதிவு. சிறிய சந்தேகம்.
[a href="http://2.bp.blogspot.com/_lHmgYp5AJpM/TEIZWf1nPVI/AAAAAAAAAyA/dUUsyZt6148/s1600/tamanna.jpg"]ல் இருப்பதும் [src="http://2.bp.blogspot.com/_lHmgYp5AJpM/TEIZWf1nPVI/AAAAAAAAAyA/dUUsyZt6148/s320/tamanna.jpg]ல் இருப்பதும் ஒரே படம் தானா? பாதையில் ஒன்றில் s1600ம் இன்னொன்றில் s320ம் காணப்படுகிறதே? அவை என்ன என்று விளக்குவீர்களா?
நன்றி.//
ஒரே படத்துக்குரியதுதான் நண்பரே.
வருகைக்கு நன்றிகள்
super pics..super zoom..super post!
Nice.Thanks for sharing.
//யூர்கன் க்ருகியர் said...

super pics..super zoom..super post!//
அப்படியோ... அப்போ சந்தோசம்தானே...
வருகைக்கு நன்றிகள்.
//வடுவூர் குமார் said...

Nice.Thanks for sharing.//
வருகைக்கு நன்றிகள்.